Olá pessoas! Tudo bem?! Como a maioria de vocês já sabem, eu estou na reta final da faculdade. Foram longos 6 anos e meio de muito suor e dedicação (tenho certeza que vocês entendem muito bem do que eu estou falando). Pois bem, quarta-feira dessa semana eu tive a apresentação da minha banca intermediária de TFG II. Eu já compartilhei com vocês um pouco do projeto aqui nesse post. Apesar de querer falar um pouco mais sobre ele nesse post, eu sinto que ainda não é o momento certo porque ainda não cheguei ao final. O projeto vem sofrendo mudanças positivas desde o meu último post, então considero importante falarmos dele um pouquinho mais para frente, quando eu finalmente tiver concluído.
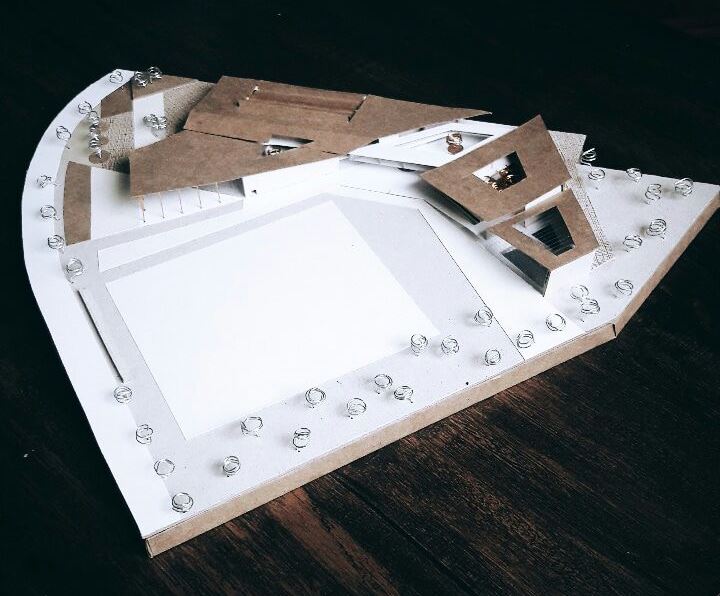
 O assunto desse post é sobre a parte gráfica do projeto. Especificamente a prancha resumo. Deixe-me explicar como funciona na FAU – UFRJ: Nós entregamos uma prancha resumo para ser exposta nos corredores da faculdade. No dia da apresentação levamos então a maquete, plantas impressas e apresentação em slides (isso pelo menos é o que a grande maioria faz). Hoje eu vou compartilhar com vocês como eu fiz a minha diagramação da prancha. Eu realmente espero que esse post os ajude na caminhada, lembrando-os que se tiverem dúvidas, vocês podem usar a seção de comentários no fim do post. Terei o maior prazer em respondê-las.
O assunto desse post é sobre a parte gráfica do projeto. Especificamente a prancha resumo. Deixe-me explicar como funciona na FAU – UFRJ: Nós entregamos uma prancha resumo para ser exposta nos corredores da faculdade. No dia da apresentação levamos então a maquete, plantas impressas e apresentação em slides (isso pelo menos é o que a grande maioria faz). Hoje eu vou compartilhar com vocês como eu fiz a minha diagramação da prancha. Eu realmente espero que esse post os ajude na caminhada, lembrando-os que se tiverem dúvidas, vocês podem usar a seção de comentários no fim do post. Terei o maior prazer em respondê-las.
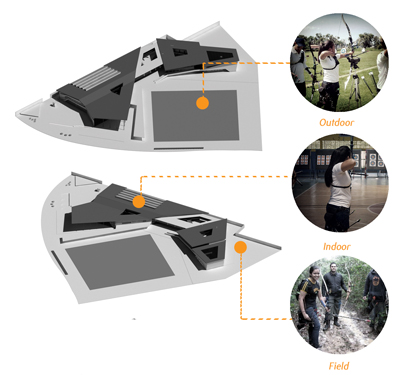
Para esse tutorial, como de costume eu vou usar o Revit, o Sketchup e o Photoshop. Para aqueles que ainda não conhecem, o meu TFG é um projeto de um Centro de Treinamento de Tiro com Arco. Você pode clicar aqui para saber mais sobre o projeto.
1. Pesquisa de referências
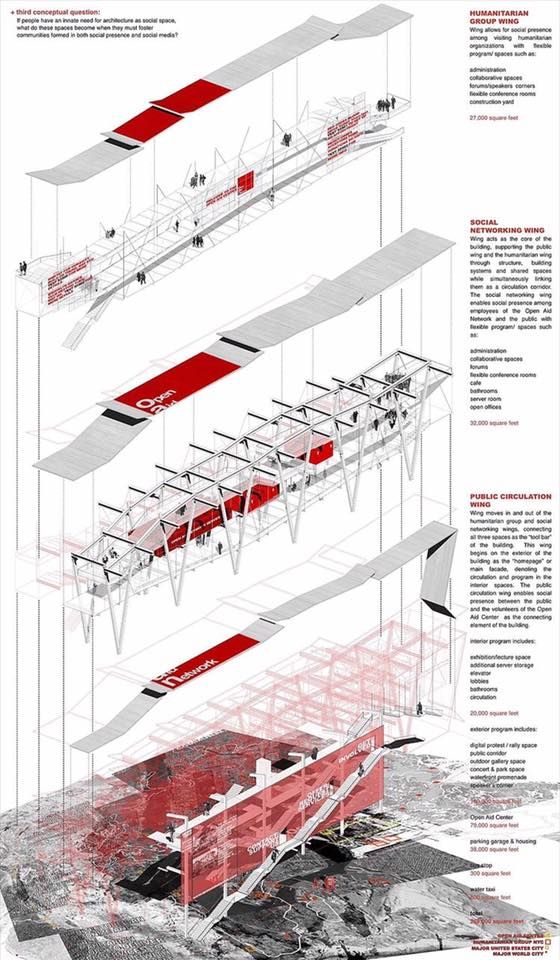
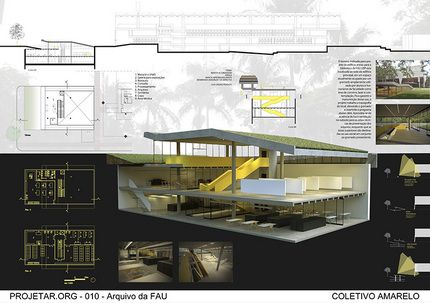
Eu tive a princípio uma certa dificuldade de lidar com a prancha na horizontal. Para eu ter uma ideia melhor do que colocar na prancha e como dispor os elementos, eu comecei salvando algumas referências de como eu imaginava a prancha. Eu queria trabalhar com cores fortes, com uma diagramação impactante e que traduzisse o partido do meu projeto, não achei muitas pranchas na horizontal com o estilo que eu queria, mas encontrei alguns com as cores que eu escolhi (preto e laranja). Estas foram as referencias que eu usei:
2. A grade de conteúdo
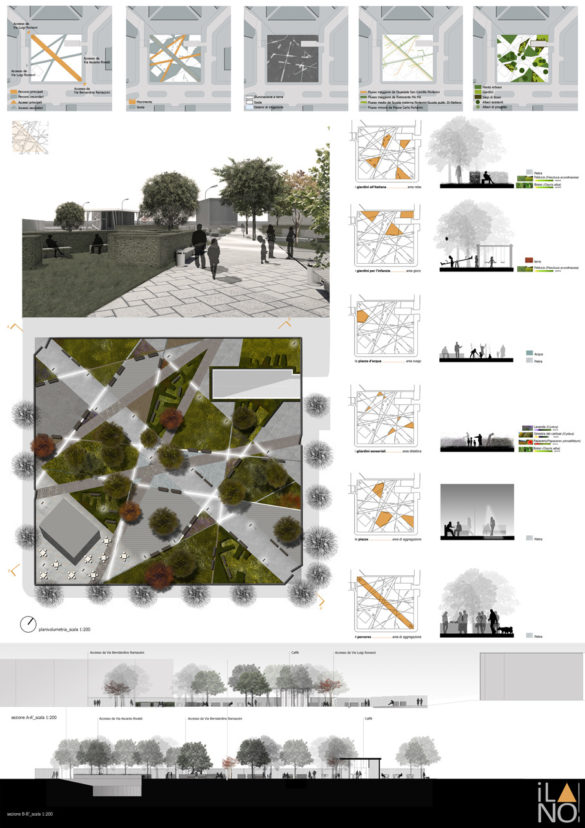
Eu resolvi dividir a prancha (A1) em três colunas,começando no topo com a imagem principal e logo abaixo o conteúdo do projeto (memorial descritivo, áreas, etc). Dos lados eu complementei com o conteúdo de suporte ao projeto (análises do entorno e perspectivas).
3. As imagens e a pós-produção
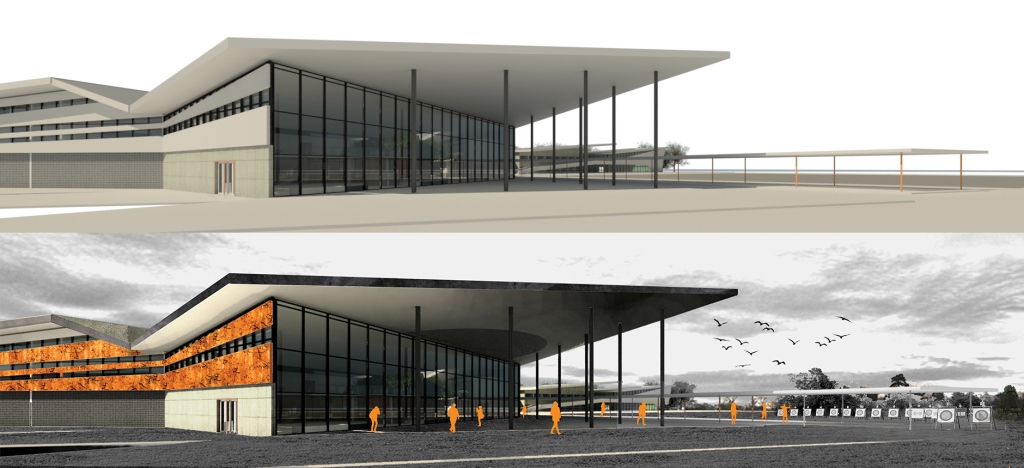
Vamos lá: eu usei uma imagem principal no topo da prancha, essa imagem foi renderizada na nuvem do Revit. Eu escolhi (essa foi uma escolha minha) trabalhar com o preto e branco e com o laranja destacado na fachada no meu projeto, porque a minha intensão projetual era destacar esse elemento que tem forte ligação com o partido do meu projeto. Não quer dizer literalmente que vai ser laranja, quer dizer que esse elemento é o elemento de destaque dessa perspectiva. Lembre-se sempre que você pode brincar com as cores na representação, a não ser que você queira uma foto real do seu projeto (o que não foi o meu caso) eu recomendo altamente que você brinque com esses elementos. Para a área laranja e o telhado eu usei texturas do próprio Photoshop (arquivos .pat que você encontra facilmente com uma pesquisa no google). Eles podem ser inseridos diretamente na camada através do Blending Options -> textures. Eu sempre tento usar as texturas do Photoshop em vez de usar uma imagem como textura, porque dá muito mais trabalho usar a imagem do que a textura em si.
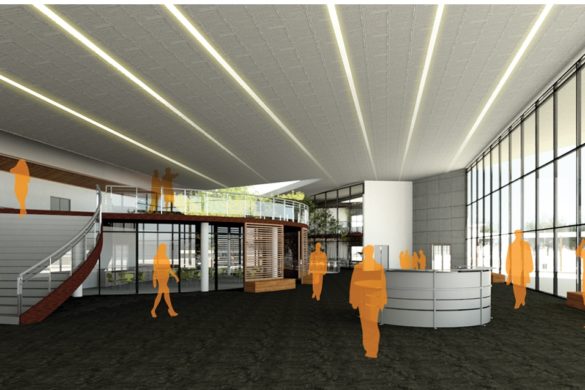
Para as perspectivas eu trabalhei também com as imagens renderizadas do Revit. No Photoshop eu alterei os níveis (Ctrl + L) e diminuí a saturação (quantidade de cor) atalho: Ctrl + U. O céu eu coloquei com uma imagem que eu baixei da internet e deixei ela em preto e branco (Shift + Ctrl + U). As pessoas eu procurei no google “people png vector” e baixei as figuras humanas. Usei a varinha mágica (w) para selecionar o que eu não queria e excluí essa parte, deixando só as pessoas. Depois fui no Blending Options (clicando com o botão direito em cima da camada da imagem) e coloquei uma substituição de cor para o laranja. Por fim eu tirei um pouco da opacidade, deixando um pouco transparente. Para facilitar o entendimento eu fiz um pequeno vídeo mostrando esse processo:
4. Os gráficos
Vou começar essa parte pela localização do projeto. Eu usei basicamente a imagem do Google Earth e o 3D do meu projeto que eu peguei de uma imagem feita no Revit. Eu coloquei uma cor laranja sobreposta ao meu 3D e localizei ele no terreno e perspectivei a imagem no Photoshop. Por fim cortei na forma de um círculo e adicionei um outro círculo tracejado ao redor. Fiz mais um vídeo para explicar o processo para vocês:
Para os gráficos do entorno, eu usei os que eu já tinha feito no TFG, apenas inverti as cores para dar um aspecto mais preto e branco (Ctrl + i) e mudei as cores dos elementos dos gráficos para que se destacassem do fundo escuro. Muito em breve vou colocar um tutorial mostrando como fazer esses gráficos no photoshop.
5. A maquete em 3D
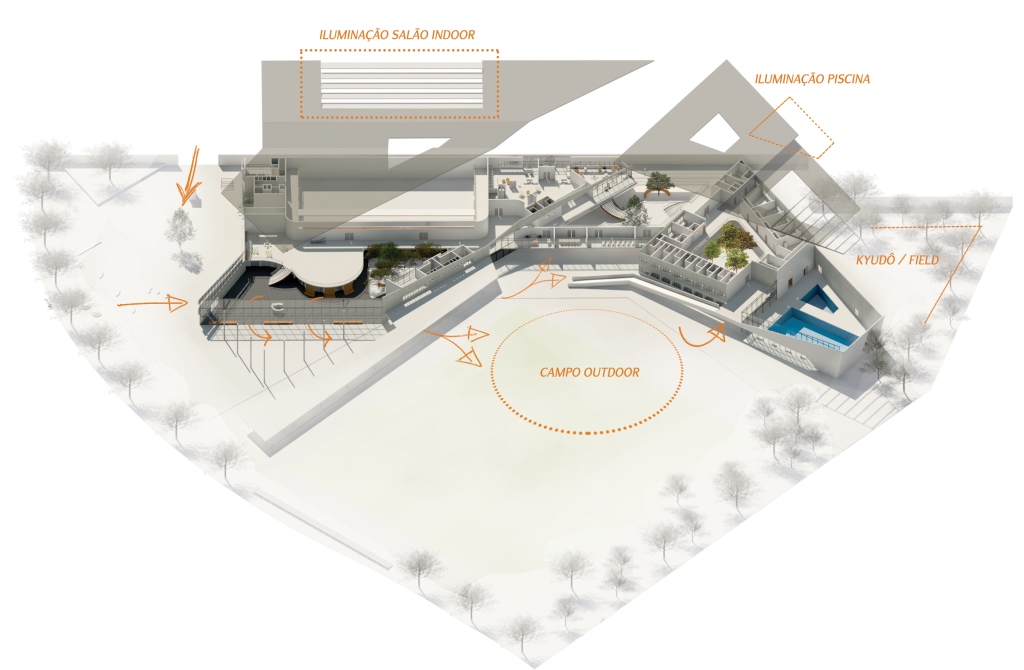
Eu queria de alguma forma mostrar o projeto como um todo, por isso resolvi colocar duas imagens do 3D do Revit em preto e branco a partir de dois ângulos, sempre mostrando o terreno. Para isso eu renderizei a vista 3D e no Photoshop eu usei a opção de desaturar a imagem (Shift + Ctrl + U) e por fim ajustei os níveis – Ctrl + L (eu sempre ajusto os níveis). Eu resolvi usar eu mesma como figura humana para ilustrar as áreas de Tiro do projeto.
6. A maquete explodida
Essa foi a parte mais simples: Eu coloquei uma vista 3D no Revit e simplesmente alterei os níveis do telhado (coloquei ele a 30m de distância do 2º pav. Primeiro eu renderizei a imagem SEM o telhado (para que eu não tivesse a sombra dele em cima do projeto) e depois renderizei somente o telhado. No Photoshop eu juntei as duas imagens e diminuí a opacidade do telhado, dando um pouco de transparência nele. Também dei uma claridade nas árvores do terreno (basta duplicar a camada da imagem e diminuir a opacidade da duplicata. A camada que está por cima você vai apagando, assim vai aparecendo a de baixo que está mais clarinha, com pouca opacidade).
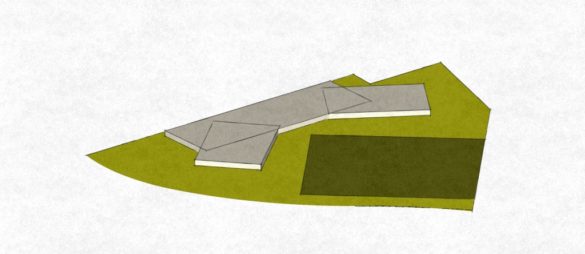
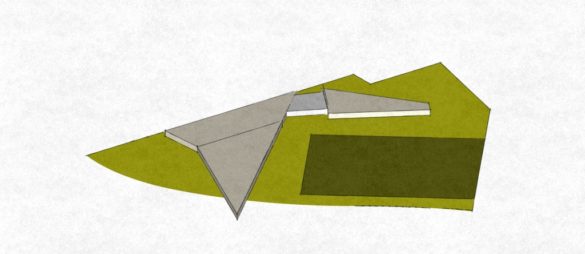
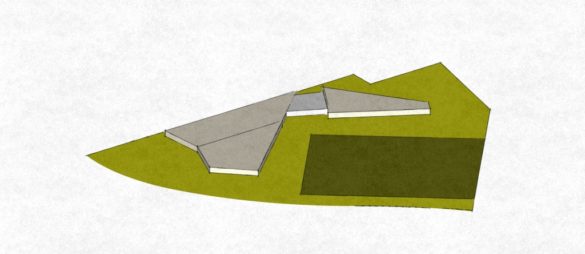
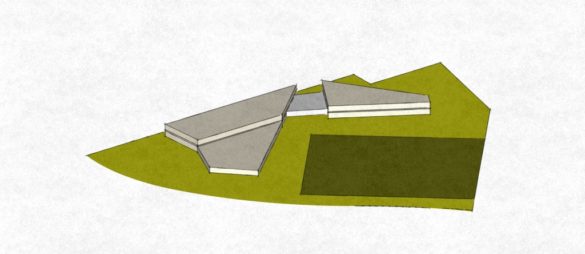
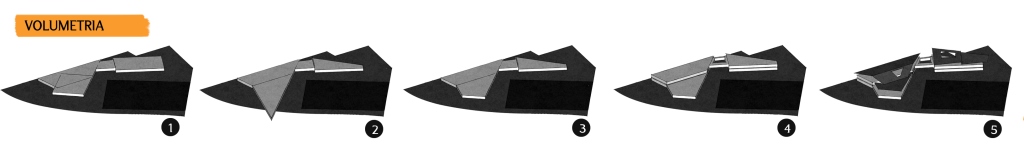
7. A volumetria
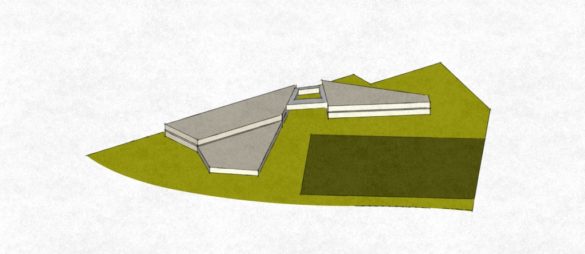
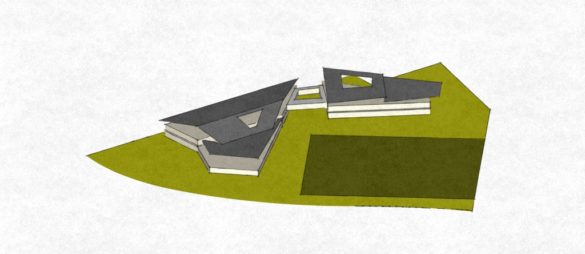
Para a volumetria eu usei as imagens que eu já tinha do TFG 1, feitas no Sketchup. Abaixo estão as imagens originais e as imagens alteradas para se adequar ao esquema de cores da prancha (preto e branco). No Sketchup eu usei um dos Estilos que ele oferece para dar esse aspecto de desenho no 3D.
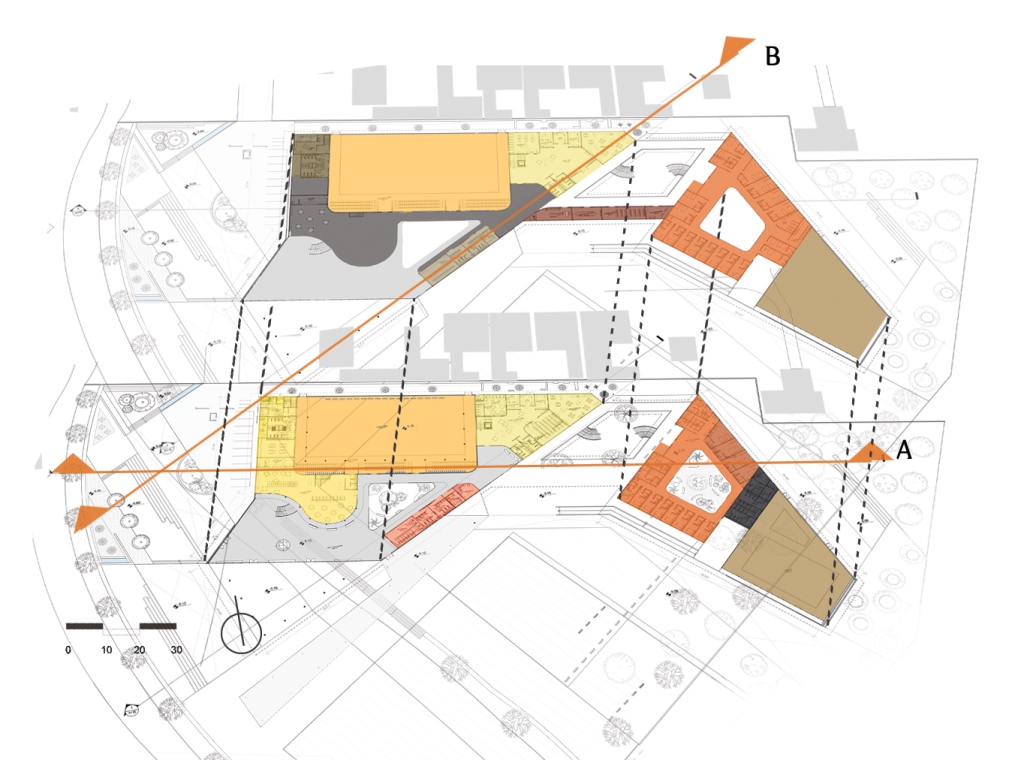
8. A planta setorizada
A primeira coisa que passou pela minha mente foi tentar colocar as cores da setorização nos tons da minha prancha, porque assim a planta não se destoaria do resto. Eu usei então cores complementares do laranja e sobrepus as duas plantas – térreo e 1º pavimento, depois fui colocando linhas tracejadas para interligá-las e dar uma ideia de que uma estava em cima da outra só que em uma vista 3D.
9: Os cortes
Eu confesso que a primeira coisa que eu fiz foram os cortes, antes mesmo de começar a prancha. Eu queria que os cortes me dessem um norte de como eu faria a minha prancha. Eu utilizei vários métodos que eu sempre utilizo para esse tipo de imagem, no meu canal vocês podem ver alguns vídeos onde eu explico passo-a-passo a fazer esse tipo de imagem. Abaixo estão as imagens dos cortes:
10. Juntando todas as peças
Bem, agora vem a parte principal: diagramar tudo na prancha. Eu sempre recomendo primeiro diagramar com blocos no programa, como um gráfico de bolhas, onde os elementos serão dispostos. Isso facilita muito a colocação do conteúdo. Uma parte importante também é colocar a quantidade certa de texto: ele não pode ser muito porque isso não é uma monografia, nem pode ser muito pouco porque afinal de contas isso é o um TFG. Eu recomendo também sempre colocar pranchas por baixo, de referência, para ter uma ideia dos tamanhos dos textos.
Por fim tente sempre colocar uma indicação na diagramação do partido do seu projeto. Eu por exemplo coloquei esse grande bloco preto na lateral, disposto em forma de eixo, para interligar com o partido de eixos do meu projeto.
Bem pessoas, é isso! Eu espero de verdade que esse post ajude vocês a diagramarem as suas pranchas e fazerem o melhor de si durante a faculdade de Arquitetura. Se eu consigo fazer vocês também são plenamente capazes de fazer. E se vocês acham que eu vivo estudando dia e noite Photoshop, saibam que eu nunca fiz um curso sequer na minha vida de Photoshop. Fui aprendendo tudo sozinha com o decorrer do tempo.
Ha! Sobre o projeto, algumas coisas mudaram desde a minha última apresentação. Vou deixar aqui embaixo a apresentação em slides onde eu explico o projeto:
Lembrando sempre que se vocês gostaram desse conteúdo, compartilhem nas redes sociais e deem um like aqui embaixo!
Abraços e até a próxima,
Marina 🙂






























6 comentários
Perfeito. Marina. Queria fazer isso pro meu tcc
Parabéns Marina pelo trabalho maravilhoso! Você é minha inspiração! 🙂
Oi Marina..
Você apresentou somente uma prancha A1 no final?
Sim! 🙂
Que conteúdo maravilhoso, tudo bem explicadinho. Agradeço muito por mostrar seu conhecimento e por me motivar a fazer o que gosto como tema de TFG. Amei o post, sucesso.
Adorei seu trabalhos, com certeza vou me inspirar neles para os meus. bjs