Oi gente! Tudo bem?! Hoje eu trago para vocês um novo tutorial de um corte perspectivado que eu fiz utilizando o Sketchup e o Photoshop! Faz um tempo que eu não posto aqui no blog, semana passada eu peguei uma gripe daquelas e acabei ficando acamada. Como se não fosse o bastante, eu ainda faltei a primeira semana inteira de aula, então essa semana eu estou correndo atrás para recuperar o conteúdo perdido (sim, perder a primeira aula de algumas matérias pode ser fatal!). Mas hoje eu vou atualizar vocês do que está rolando aqui no blog, no canal e na página do facebook. Então dá só uma olhada no que vem de bom:
Novidades:
Falando de coisas boas, o canal continua a todo vapor com vídeos novos todas as quartas! Então se você é novo aqui no blog corre lá no canal e se inscreve para ficar por dentro das novidades e dos vídeos novos que estão sendo lançados!
Fora isso, em breve teremos um novo sorteio no facebook! Se você quer participar desse sorteio é só clicar aqui e curtir a página do blog! Sorteio passado nós tivemos um sorteio de um kit de cadernos da Cason, é claro que dessa vez vai ser ainda melhor que o sorteio passado. E se você não foi sorteado vez passada, essa é a hora de tentar novamente. Vai que você é o próximo ganhador? 😀
Tutorial:
Pois bem, voltando para o nosso tutorial, hoje eu trago para vocês um tutorial de um corte perspectivado no photoshop. Eu confesso que quando se trata de cortes eu prefiro trabalhar com corte perspectivado, que traga a ideia de profundidade. Acho que dessa forma é possível entender melhor o projeto. Para esse tutorial eu utilizei um projeto muito interessante que eu encontrei no 3D warehouse. Você pode clicar aqui e baixar esse projeto para acompanhar esse tutorial!
Para facilitar a vida de vocês eu vou colocar o vídeo de como eu fiz esse corte aqui embaixo e depois vou explicar os principais pontos utilizados no projeto. Se você quiser visualizar esses pontos sem ter que ver o vídeo inteiro, clica aqui e acessa o vídeo diretamente no youtube. Lá na descrição eu coloquei onde estão os pontos abordados nesse post. 🙂
– Exportando do sketchup:
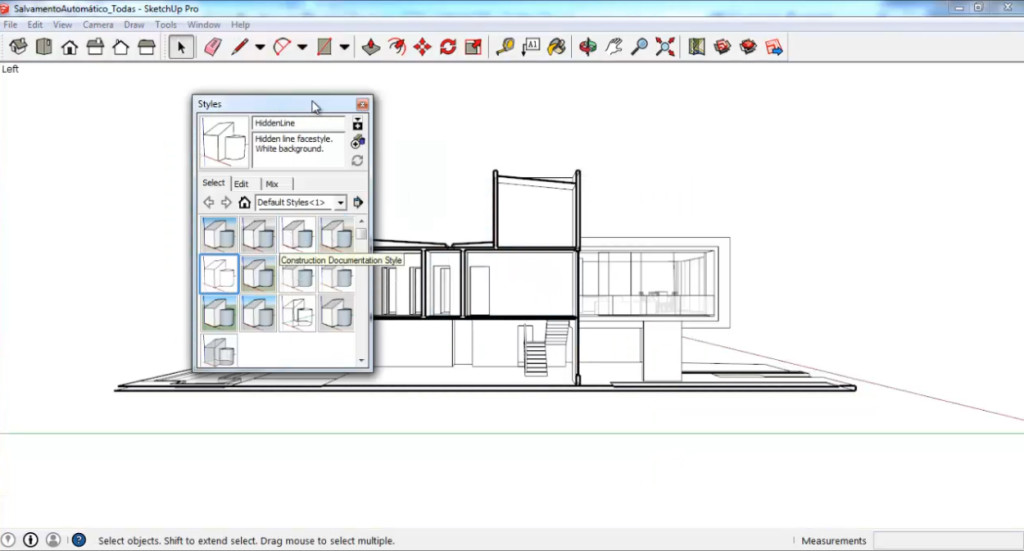
- Para começar, eu fiz um corte no sketchup do projeto e então apliquei um estilo preto e branco, para eu poder trabalhar melhor no photoshop. Os estilos você pode encontrar indo na aba Window – Styles. Para exportar, eu exportei em .JPG, e configurei o tamanho para 5000px de largura, que é um tamanho que eu considero o suficiente para se trabalhar bem no photoshop.

– Trabalhando no photoshop:
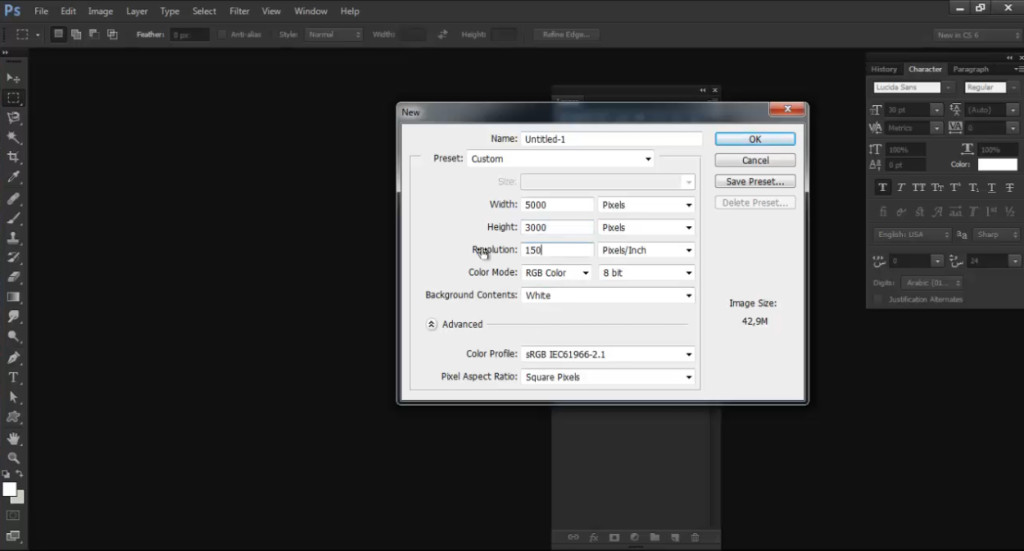
1. No photoshop, eu criei uma imagem de 5000px por 3000px, com 150 de resolução. Coloquei essa resolução porque talvez eu coloque essa imagem futuramente no meu portfólio, então por via das dúvidas é melhor trabalhar com uma resolução boa. Importei a imagem exportada do sketchup e comecei a trabalhar em cima dela.

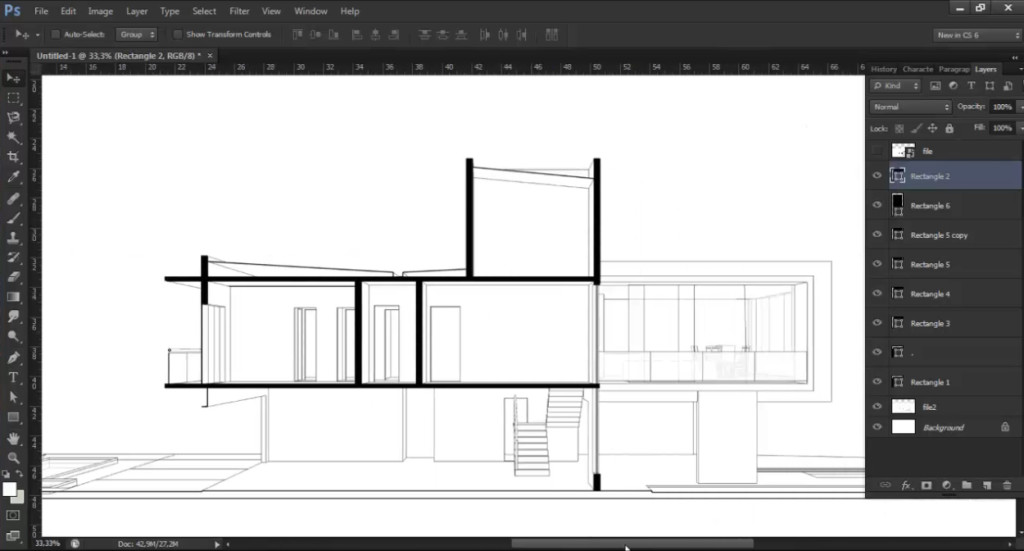
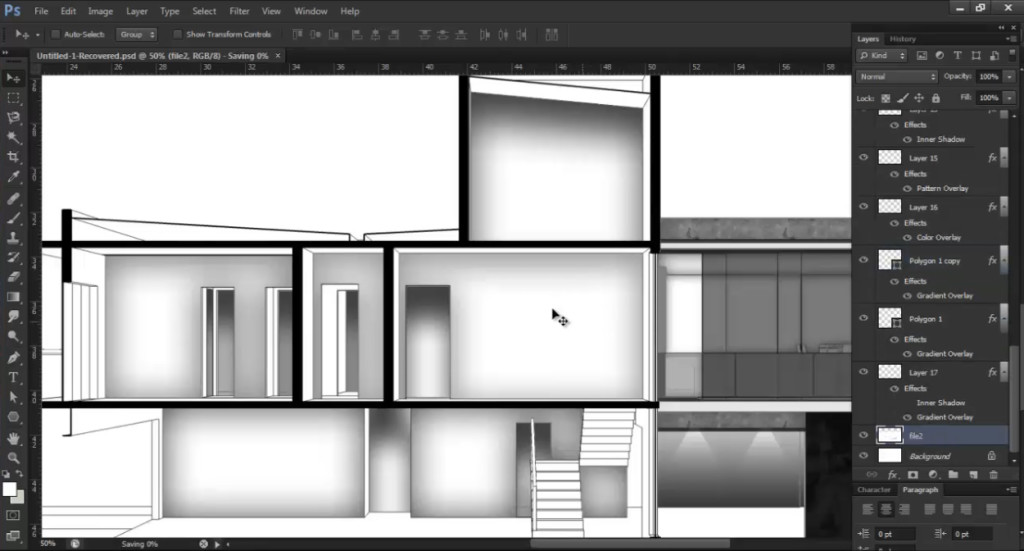
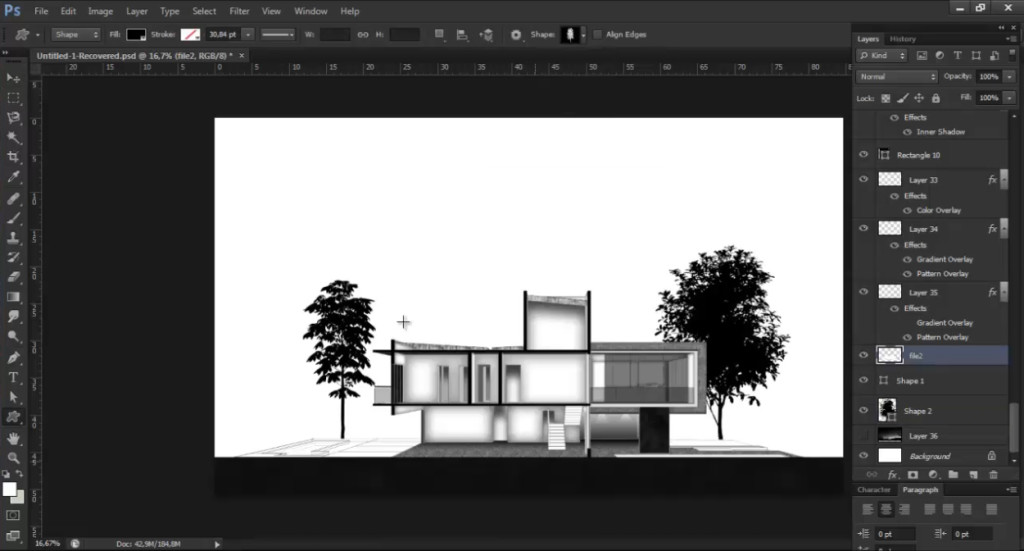
2. A primeira coisa que eu fiz foi criar as camadas das paredes. O photoshop funciona com camadas, então para aplicar um estilo para cada camada eu criei elas selecionando as paredes com a varinha mágica e criando uma camada para cada seleção. Depois o que eu fiz foi basicamente trabalhar com sombras usando o blending options (que você pode acessar clicando com o botão direito em cima da camada). Outra coisa que eu fiz logo de início foi criar o corte em si, utilizando basicamente a ferramenta retângulo do photoshop.

3. Depois eu comecei a trabalhar com texturas, que é algo que eu amo fazer no photoshop! Eu utilizei texturas que eu baixei da internet para serem utilizadas diretamente no photoshop. Se você der uma pesquisada na internet por texturas para photoshop você vai encontrar facilmente texturas que podem ser adicionadas no photoshop e que você pode encontrá-las acessando o blending options.

4. Depois de aplicar as texturas e sombras eu trabalhei nas árvores. Eu já tinha baixado para o photoshop em forma de shapes, mas você também pode pesquisar árvores no google em .png. Um fator importante na hora de trabalhar com árvores é de sempre diminuir um pouco a opacidade, para elas ficarem com uma transparência. Você não vai querer que as suas árvores chamem mais atenção que o projeto em si, correto? Então trabalhe com transparência, assim você estabelece uma hierarquia do que é mais importante!

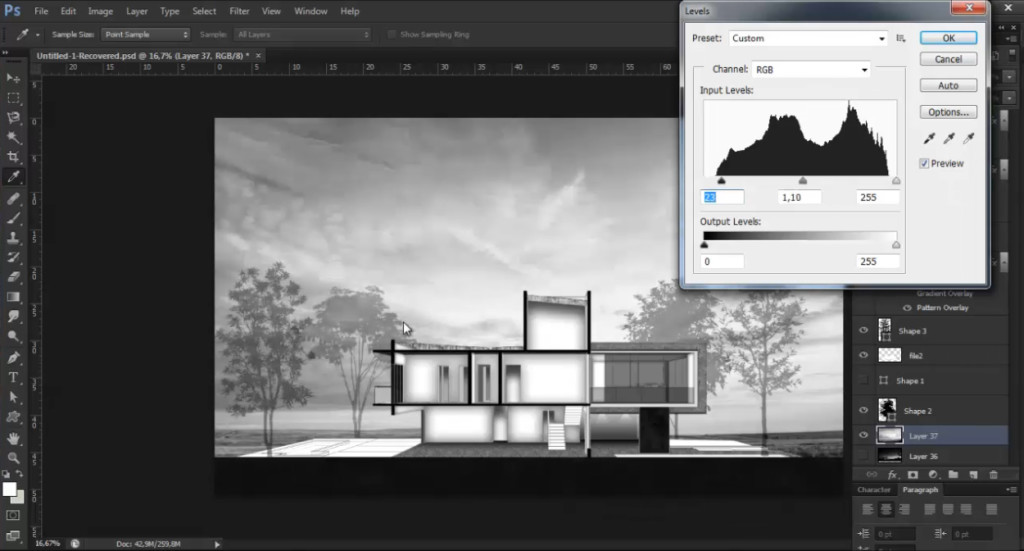
5. Também utilizei um fundo de céu e apliquei uma escala em preto e branco, para que eu trabalhasse com o padrão preto e branco que eu vinha trabalhando desde o início. Eu ajustei os níveis do céu indo em Image -> Ajustments -> Levels. Eu procuro sempre trabalhar com os níveis em vez de somente trabalhar com o brilho e o contraste. #segueadica

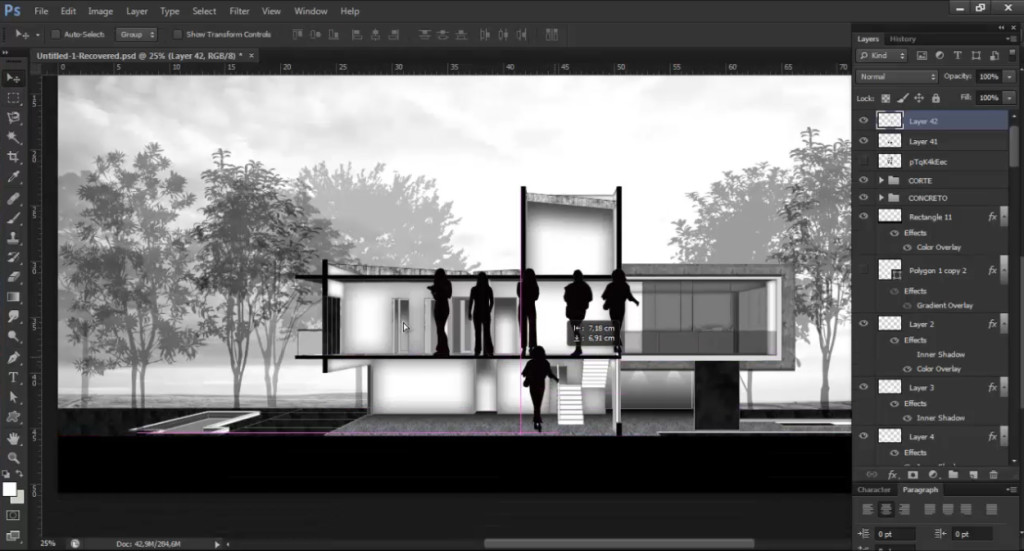
4. Depois de aplicar as texturas e sombras eu trabalhei nas figuras humanas. Simplesmente pesquisei no google figuras humanas em .png e joguei no photoshop. Aí foi só ajustar a escala para ficar na escala do corte.

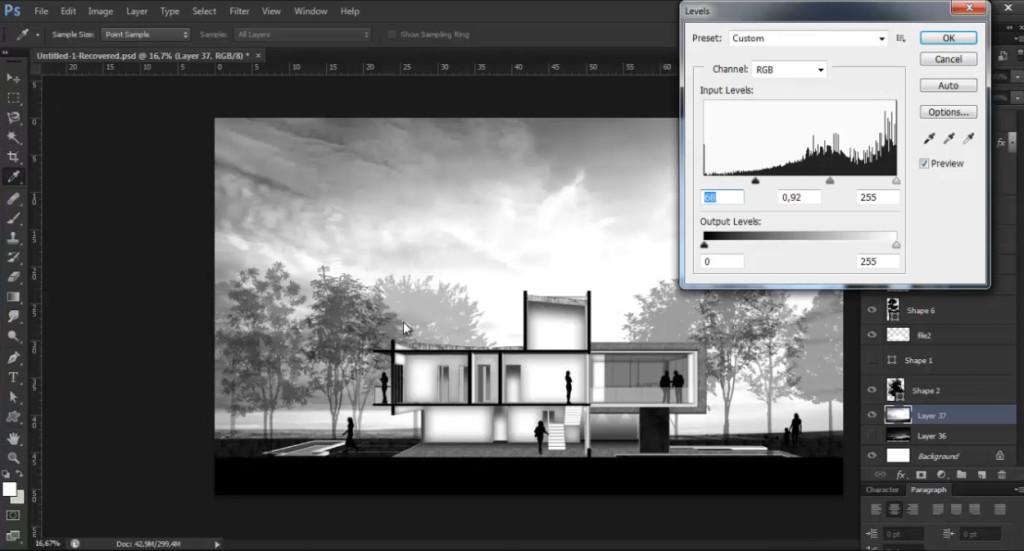
6. Para finalizar, eu trabalhei um pouco nos níveis de luz e contraste do fundo do céu:

Imagem final:

Bem galera, eu espero que vocês tenham gostado desse tutorial e que ele seja útil para vocês! Se você ficou com alguma dúvida, dá uma olhadinha no vídeo ou pergunta aqui embaixo nos comentários que eu sempre respondo os comentários!
Espero ver vocês de novo muito em breve! E não esqueçam de curtir a página do facebook para participar do próximo sorteio! \o/
Lembrando que se você gostou desse tutorial, clica no botão de curtir aqui embaixo ou compartilha nas redes sociais aqui do lado! Conto com apoio de vocês. <3
Abraços,
Marina 🙂


9 comentários
Amei essa sua página. Fiquei deslumbrada com tudo que eu vi.
Tenho certeza que vai me ajudar bastante em meus projetos.
Sucesso na sua vida. bjss!!!
Que bom que gostou! Muito obrigada pelo seu apoio! Bjinhoss
Oi Marina, mto bom teu video. Me ajudou muuuuito!! Só uma coisa que me dificultou foi a velocidade q tu pôs ele, tinha q ir voltando varias vezes pra ver onde tu tinhas apertado, espero que na próxima venha um pouco mais lento hehe!! Parabéns
Oi Luiza! Poxa, era só clicar no botão de engrenagem no canto do vídeo e ajustar a velocidade! 🙂
Eu esqueci de comentar isso nesse vídeo, nos outros eu sempre aviso!
Bjão!
Marina 🙂
Sou apaixonado pelo Sketchup, adoro as possibilidades que a ferramenta proporciona. Esse combo Sket + Photo é a destruição, super curti seu trabalho.
Obrigada Jeff! Sketch e photoshop é a melhor combinação de todas! 😀
Abs,
Marina
Seu site é inspirador e me faz querer colocar em prática tudo o que aprendo lendo seus posts. Muito obrigada por criar esse conteúdo maravilhoso!!! <3
Boa noite Marina. Gostei muito do teu vídeo. Gostaria de saber como adiciona a nova textura no blending options. Na aba quando abri tive dificuldade para inserir uma nova textura. Parabéns pelo bonito trabalho!!!
Olá Erivan. Você precisa fazer download de texturas e abrir com o ps, assim ele importa as texturas. Depois é só ir no blending options e importar elas! Procura no google como importar textures para o photoshop. É bem simples. Abs!