Oi galera! Tudo bem com vocês?! Hoje eu venho trazer para vocês o nosso primeiro post relacionado à área de design! Como vocês sabem, o site passou recentemente por uma reformulação. Isso se deu ao fato de eu desde o início querer compartilhar com vocês o conhecimento que eu tenho na área de design gráfico. Por mais que muitos estudantes de arquitetura vejam o campo de arquitetura e design gráfico como dois campos distintos, os conhecimentos que eu obtive ao longo do tempo que eu trabalhei como web designer foi o principal fator para que eu conseguisse trabalhar bem na área de representação gráfica voltada para arquitetura, que querendo ou não, sabemos que faz parte da nossa vida acadêmica e profissional. Fora isso, o intuito de abranger essa área é de convidar designers para acompanharem também o blog e o canal! Então, sem mais delongas, para começar eu trouxe para vocês um tutorial básico de como trabalhar com texto e imagem no photoshop. Isso pode ser útil tanto para estudantes de arquitetura (para trabalhar com diferentes tipologias de fontes na hora de montar uma prancha) como para estudantes e profissionais da área de design.
Então sendo assim, esse tutorial vai mostrar 10 formas de se trabalhar com esses dois elementos. No final do post eu mostro o tutorial de como fazer cada uma dessas imagens! 🙂
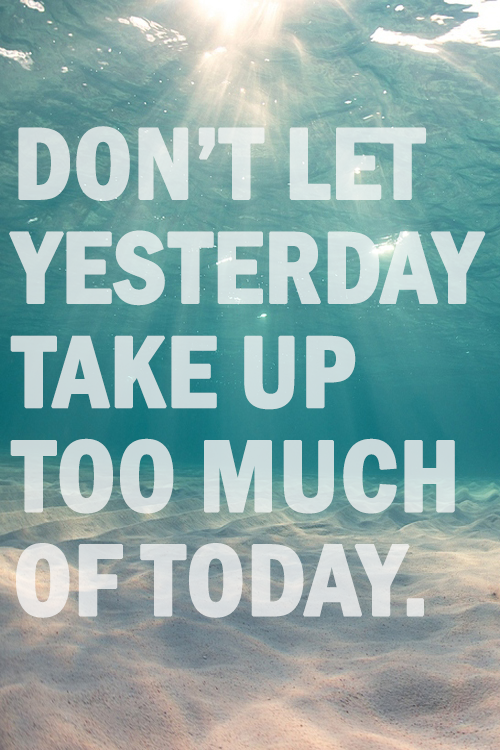
1. Usando o espaçamento entre letras e altura da linha para fazer o texto caber na imagem:

2. Utilizando uma forma para conter o texto e aplicar um fundo de acordo com a imagem de fundo:

3. Criar uma colagem com suas fotos favoritas e aplicar o mesmo filtro para todas as imagens:

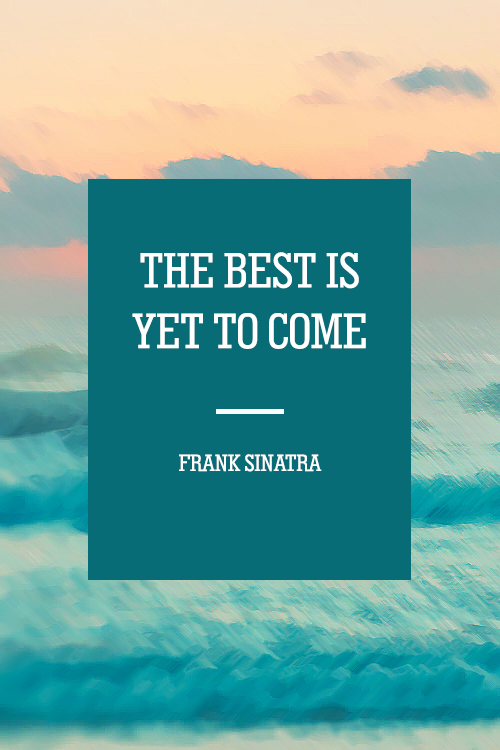
4. Escolhendo uma forma geométrica e uma fonte elegante para criar uma combinação harmoniosa:

5. Aplicando o mesmo tom na imagem e no bloco de descrição:

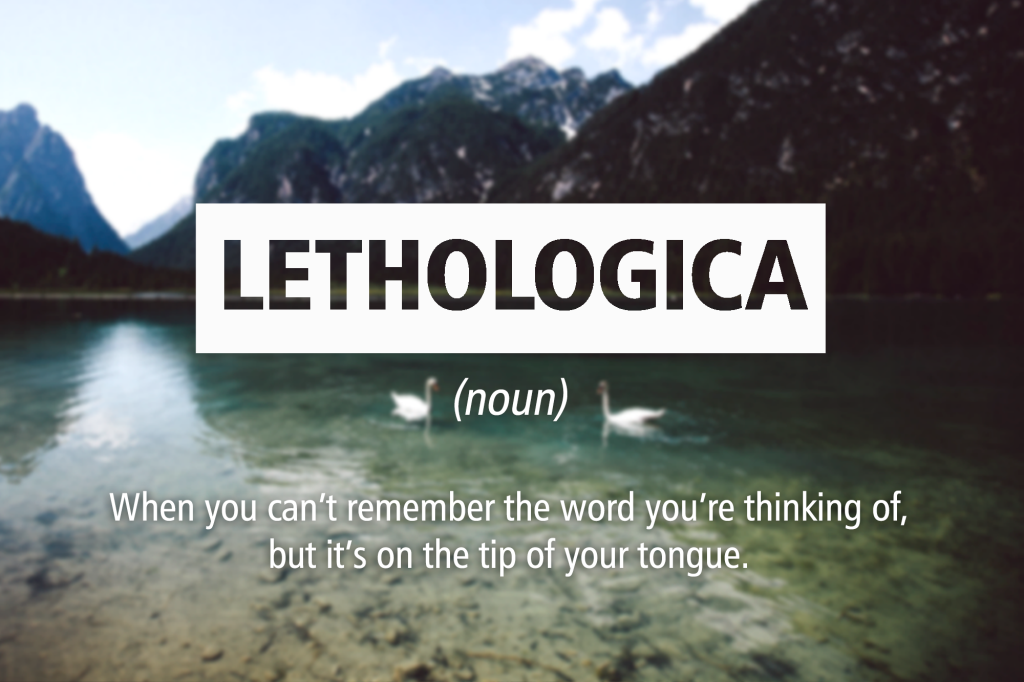
6. Usando formas para criar um simbolismo que reforça a mensagem de sua imagem:

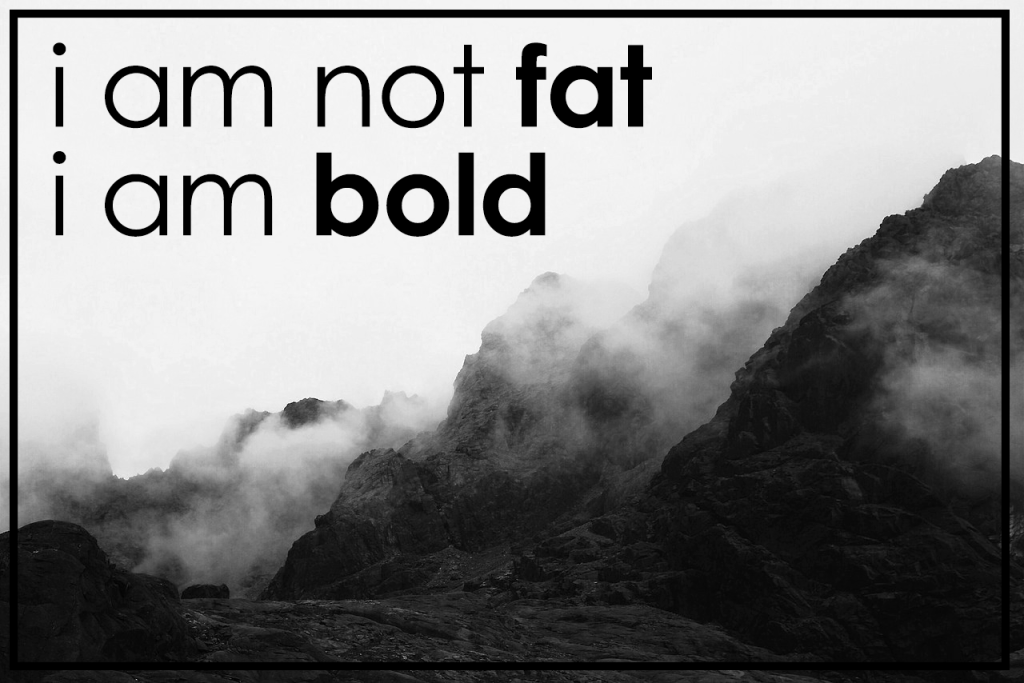
7. Usando fontes normais e em negrito para dar ênfase e impacto:

8. Usando a sua criatividade para enquadrar diferentes tipos de fontes para criar uma frase estilizada:

9. Trabalhando com transparência para conectar a mensagem à imagem de fundo:

10. Criando um design suave e harmonioso usando tons claros no fundo e na fonte:

Quer saber como que eu fiz cada imagem dessa? Então é só assistir o vídeo aqui embaixo! Nele eu fiz uma compilação com todo o processo de criação! Se você quiser ver apenas um item específico, você pode clicar aqui e ver o item clicando no ponto em que ele é mostrado. Eu coloquei cada item na descrição do vídeo.
Bem gente, eu espero que esse post tenha sido útil para vocês! Lembrando que eu estou sempre aceitando sugestões de posts e tutoriais! Se você quer fazer parte do blog dando a sua opinião é só fazer um comentário aqui embaixo ou me enviar uma mensagem aqui na lateral do site! 🙂
E não esquece que se você gostou desse post é só clicar no botão de curtir aqui embaixo! 🙂
Um grande abraço!
Marina 🙂


2 comentários
Sensacional, parabéns! Cada efeito mais bonito que o outro e com certeza vou utilizar estas dicas nas minhas imagens.
Obrigada André! Pode utilizar à vontade!
Abs!
Marina 🙂