Oi gente! Hoje eu resolvi escrever sobre um tema que muitas pessoas tem dificuldade na hora de fazer: Diagramação! Eu como Web Designer nunca tive muitos problemas quanto ao fato de diagramar uma prancha. É algo quase instintivo. Isso talvez se dê ao fato de que ao fazer um site, sem perceber eu faço uma diagramação. Então a conclusão que eu cheguei para explicar da maneira mais simples como eu faço foi mostrando a vocês a forma de como eu faço a diagramação, seja de um site, de um blog ou de uma prancha. Nesse tutorial eu vou usar o photoshop.
Primeiro passo: Eu SEMPRE desenho antes. À mão mesmo. Eu escolho que estilo de linha eu vou usar. Eu vou usar linhas retas? Que formam ângulos? Vou trabalhar com linhas tortas, sem nexo, com linhas curvas, enfim, eu escolho qual estilo vai der o meu desenho. É claro que isso vai depender do que você vai representar.
Então eu faço um esboço. Simples mesmo. Só para eu ter uma ideia geral de como vai ser o traçado da minha prancha.
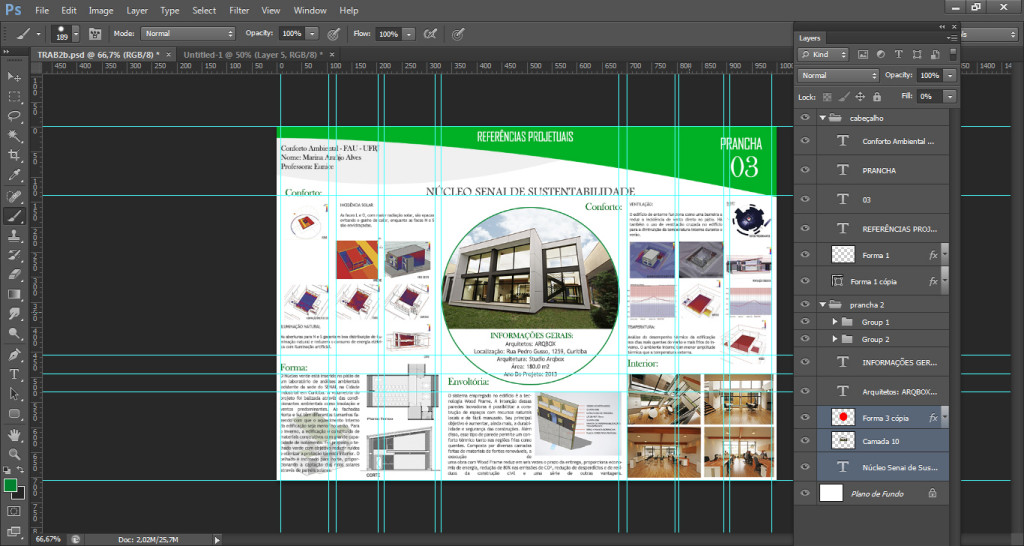
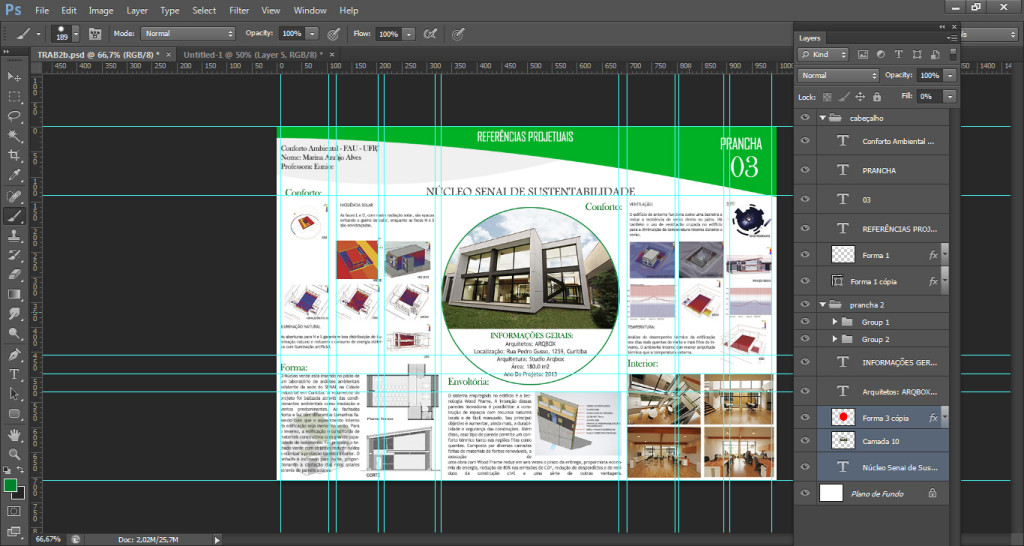
Ex: Nesse projeto, a ideia principal era mostrar as características do conforto ambiental desse projeto. É claro que eu tinha que escolher uma imagem de destaque do edifício, que valorizasse ele. Sendo assim eu escolhi a imagem e decidi que eu ia destacar ela no centro da minha prancha.

Segundo passo: Escolha um cabeçalho. Nunca esqueça do cabeçalho. Ele é fundamental para uma boa apresentação. Então como eu havia escolhido trabalhar com um círculo bem no meio da minha prancha, eu decidi criar um cabeçalho com linhas curvas. Lembre-se que se você tem um elemento em destaque na prancha, você tem que fazer com que ele se conecte com o restante do conteúdo dela. Não adianta você chamar a atenção das pessoas para a imagem do centro e fazer com que elas esqueçam todo o restante. A prancha tem que funcionar como um todo. E cabe a você dar a valorização correta para todo o conteúdo dela. Lembre-se também de escolher com que cor trabalhar. O ideal é que você trabalhe com cores que estão presentes no projeto. Nesse caso, eu escolhi o verde porque na minha imagem principal tem um gramado imenso.

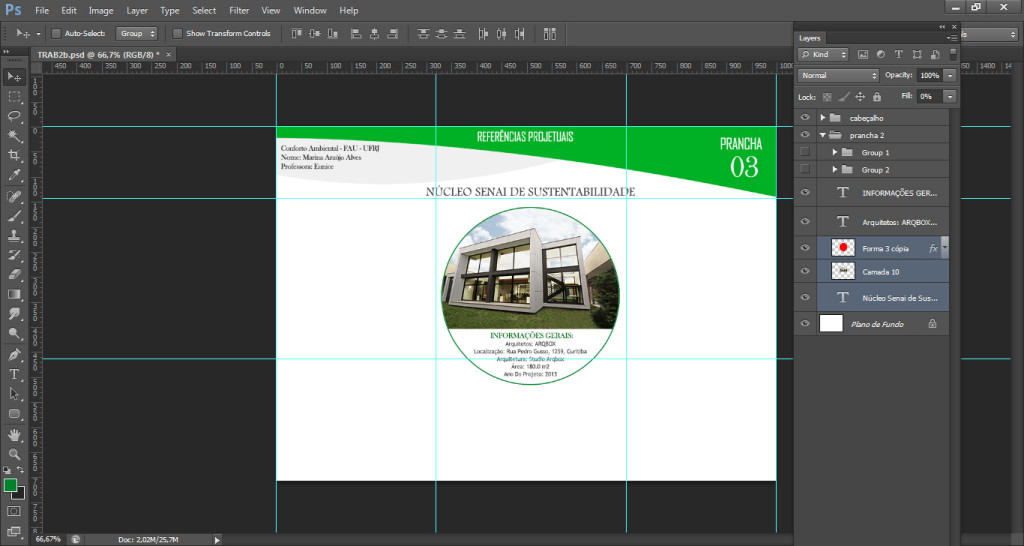
Terceiro passo: DIVIDA a sua prancha. Você vai ter que fazer isso se quiser que o conteúdo fique organizado. Todo o conteúdo que for colocado, seja ele texto ou imagem, vai ter que ser lido por outras pessoas. Tente ver a sua prancha como um professor ou cliente veria. Direcione o leitor, como os jornais fazem! Você se perde quando está lendo um jornal ou uma revista? Não! Isso porque eles criam um caminho para o leitor. Imagina se os jornais escrevessem tudo da direita para a esquerda? Ia ser difícil… Eu desistiria no primeiro parágrafo. Masss, como você não vai fazer isso, você pode usar a boa e velha linha guia do photoshop e dividir a sua prancha e organizar todo o conteúdo. 🙂

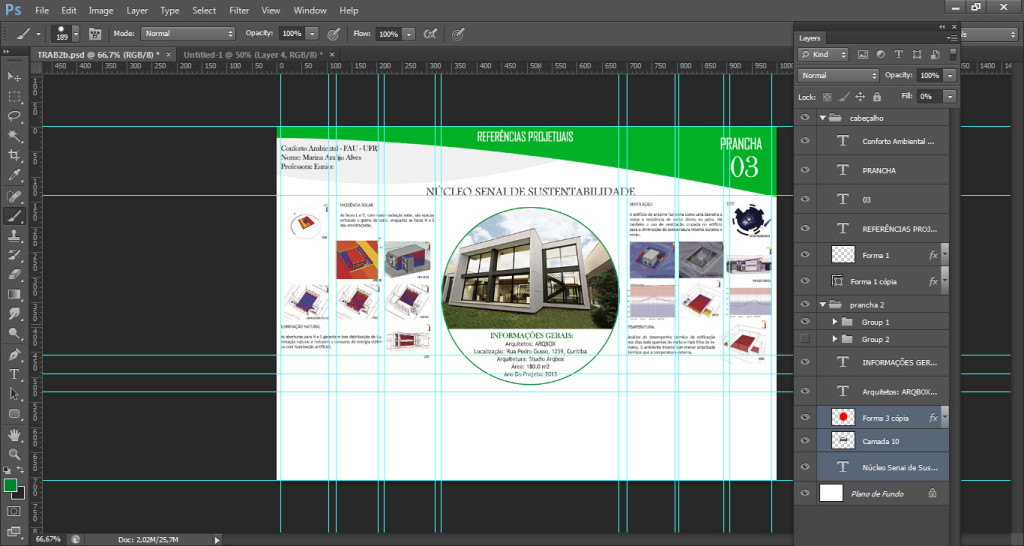
Quarto passo: Adicione o conteúdo. Mas muito cuidado na hora de adicionar imagens. Você tem duas opções: Ou você usa a imagem no seu formato original, seja retangular ou quadrada; ou faz com que a imagem se ajuste ao conteúdo. Nesse caso eu escolhi utilizar as imagens no seu formato original mesmo, retangular.

Uma dica importante para quem está começando a fazer arquitetura: Sempre coloque uma margem na sua prancha. Porque na hora de plotar sempre dá problema. Se tem uma coisa que testa a nossa paciência e sanidade é plotagem. Então, seja precavido e COLOQUE A MARGEM. 🙂
Quinto passo: Alinhe o texto! Se tem uma coisa que me incomoda quando eu vejo uma prancha é um texto desalinhado. Coloque centralizado, para a esquerda, para a direita, justificado. Mas alinhe o texto. Não esqueça também de colocar os títulos e os textos com um tamanho legível. Não adianta você fazer uma prancha linda em um A0 e colocar o texto com 12px. Não dá para ler.

Última dica: não esqueça de colocar a legenda das imagens, caso precise. As pessoas não tem que adivinhar que a imagem de trata de um corte. Você pode informar isso. 🙂
Imagem final:

Então é isso gente! Futuramente eu vou postar um tutorial de como criar pranchas no photoshop. Esse post foi apenas sobre a diagramação. Espero que tenha ajudado!
Se vocês quiserem baixar o modelo .PSD dessa prancha, vocês podem acessar esse post e baixar! 🙂
Abs!
Marina 🙂


19 comentários
Parabéns pelo site Marina. Boas dicas.
Obrigada Emizael! 🙂
Boa tarde Marina,
Muito boa a postagem!
Tentei extrair o arquivo .PSD mas pediu uma senha para descompactar, você pode fornecer?
Desde já agradeço.
Oi Natália! A senha é: Sitemarinaaraujo.
Abs!
Marina 🙂
Muito boa as dicas! Mas qual programa tu usou? Obrigada!
Oi Ellen! Eu usei o photoshop para esse post.
Abraços!
Marina 🙂
😀 Adorei as dicas!! Muito obrigada por dividir conosco.
De nada Monique!
Bjs!
Marina 🙂
Oi, Marina…eu tenho uma dúvida: qual um bom tamanho de fonte pra A1?
Comecei usando 24 mas achei um exagero e tô usando 14..ahahahah
Agora lendo tuas dicas fiquei com medo de estar errada…ahhahahh
Você sabe me dizer??
Obrigada e espero que vc veja esse recado! 🙂
Oi Caroline! Então, isso não é uma regra específica. Tudo depende muito da quantidade de conteúdo que você tem para colocar em uma prancha. Se você está tendo dúvidas em saber se esse tamanho está bom, eu te aconselho a imprimir uma prancha só para ter ideia do tamanho. É melhor gastar uma graninha fazendo isso do que ter todo o trabalho de fazer a prancha e no final ela ficar com as letras muito pequenas ou com um texto muito grande.
Espero que essa dica te ajude!
Bjinhoss,
Marina 🙂
Oi marina! Parabéns, suas diagramações ficam liiindas!!!
Gostaria de fazer a minha no photoshop tb, mas como você mesma comentou, precisa de margem! De que forma posso iniciar a diagramação com as margens? Pois dessa forma que você faz é mais fácil.. Jogo as curvas até o fim da folha, mas com q margem, o correto e a partir da linha ficar em frente certo? Aí complicou kkk
Oi Bia! A margem vc quem escolhe. Eu normalmente uso 1 cm, independente do tamanho da folha. Assim eu não corro riscos de na hora da impressão a folha sair cortando o conteúdo. O conteúdo vai ficar sempre para dentro da prancha. Se vc coloca uma margem interna, aí vc escolhe com qual lado trabalhar, o importante é alinhar!
Caso vc fique com dúvidas sobre como diagramar no photoshop, dá uma olhadinha no meu canal! Lá tem vários vídeos de diagramação, tudo feito no photoshop! 🙂
https://www.youtube.com/channel/UCdO_-GPMSAir4nkudv60NkA/videos
Bjinhoss
Marina
Oi Marina
esse programa e caro?
tem para baixar?
Oi Fernanda! O programa é o Photoshop, eu uso a versão CS6. Se você pesquisar no google vc encontra ele para download sim.
Abs,
Marina
Olá marina, a primeira diagramação que fiz foi baseado em um vídeo teu, essa semana porém, tive dificuldade de salvar em PDF pois, tem algumas maneiras diferentes de salvar! gostaria de saber como você faz.
Oi Marina tudo bem? Estou com um desafio pela frente. Tenho que fazer minha primeira prancha e estou receoso em qual software usar para diagramar. Tenho um conhecimento vasto com photoshop, o que me deixa bem confortável para usá-lo, porém fico com medo do photoshop não deixar a qualidade bacana, visto que não trabalha com vetor. A dúvida é, exportando pra PDF com 200 dpi e compressão alta do pdf, quando plotada, fica com uma qualidade bacana? E queria te pedir mais uma coisa. Tu conseguiria fazer um tutorial parecido com esse, porém no illustrator? Desde já obrgado, e parabéns pelo seu trabalho.
Oie! Eu normalmente trabalho com 150 dpi e a qualidade fica ótima. Então com 200 com certeza vc não terá problemas.
Vou ver se faço esse tutorial no illustrator, muita gente pede.
Abs!
Marina
Oi Marina! Qual foi o tamanho que vc utilizou nessa prancha? A0? A1?! Obrigada pela resposta!
Usei um A2! 🙂